どうも、絵心がないぼくです。
突然ですが、あなたはこんな状況に陥ったこと、ありませんか?
はい、
これ全部、
かつてのぼくです。笑
ただ、そんなぼくでも今では、無料でAIを使って図解をサクサク作れるようになりました。
しかも、

え、これ有料ツールで作った?
と驚かれるくらいのクオリティ。
さて、
この記事では、ぼくが実際に試してわかった「aiの図解作成」ならコレ一択!という方法を紹介します。
結論、よくおすすめされている「napkin ai」ではありません
claudeに関するおすすめ記事もぜひご覧ください。


なぜAIで図解を作ろうと思ったのか?


そもそものきっかけは、時間とセンスのなさでした。
ぼくはふだん会社でコンテンツ制作や企画の仕事をしているのですが、とにかく資料に「図」が必要な場面が多いんですね。



とはいえ、図解って案外むずかしいじゃないですか…
構造を整理して、余白と配置に気を配って、配色も見やすくして…
あれこれやってると、軽く1〜2時間は溶けます。
しかも完成した図が「なんかダサい…」っていうのが一番つらい。
がんばったのに伝わらないやつです。
そう思って、AIツールをいろいろ試しはじめました。
無料で図解を作る方法を試しまくった結論
いろんなAIを試してきたんです。
ChatGPT、Gemini、napkinAI…
どれも一長一短はあるんですが、結論からいうと、
しかも、無料で使えるSonnet(ソネット)モデルでOK。
「いやほんとに?本当に無料で?」
と思うかもしれませんが、これがホントに使えるんです。
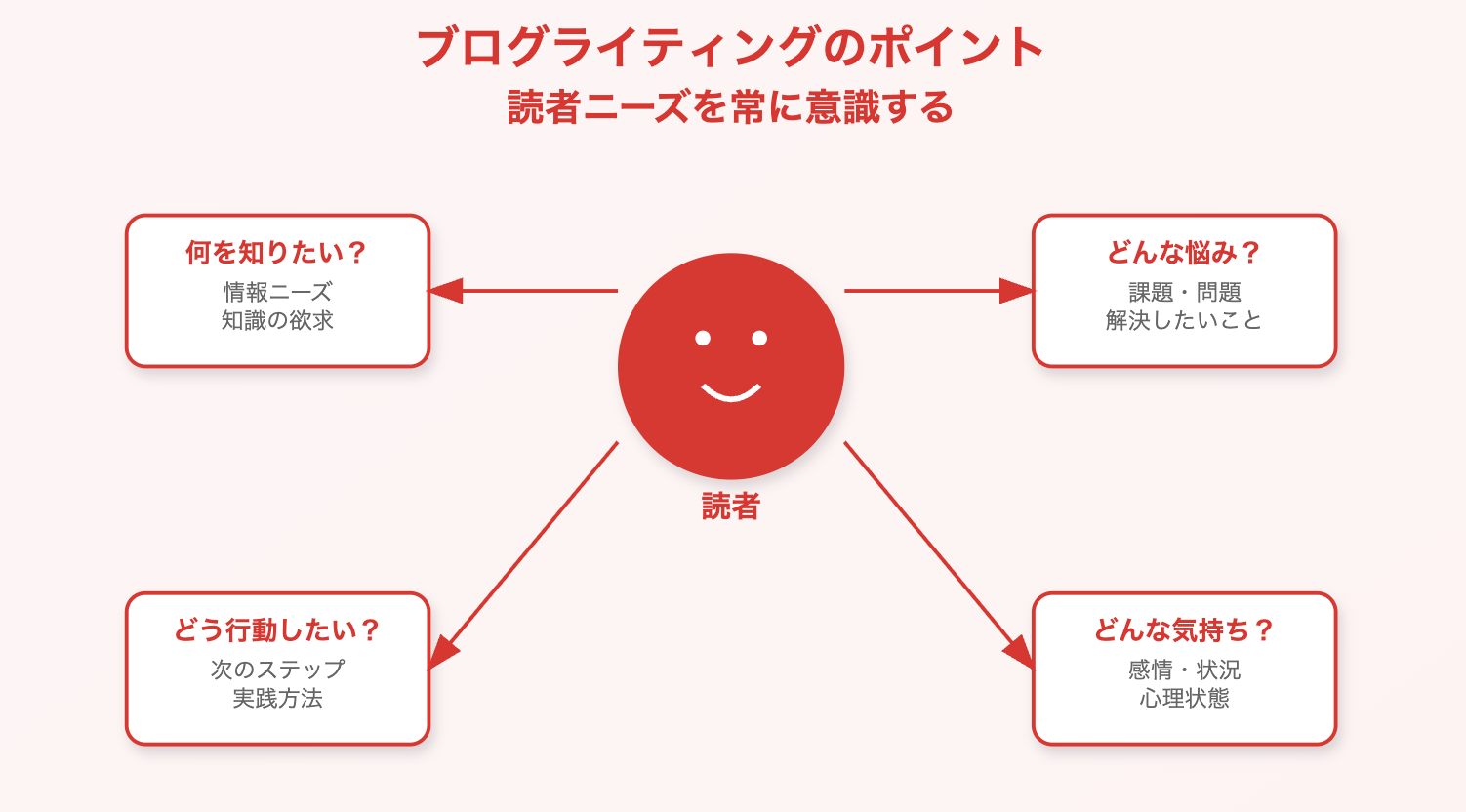
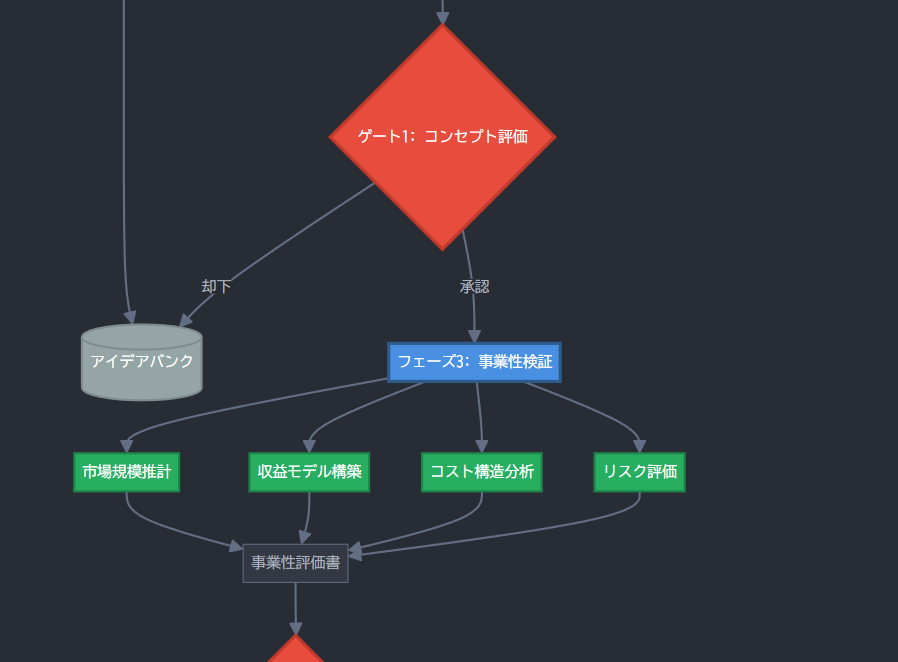
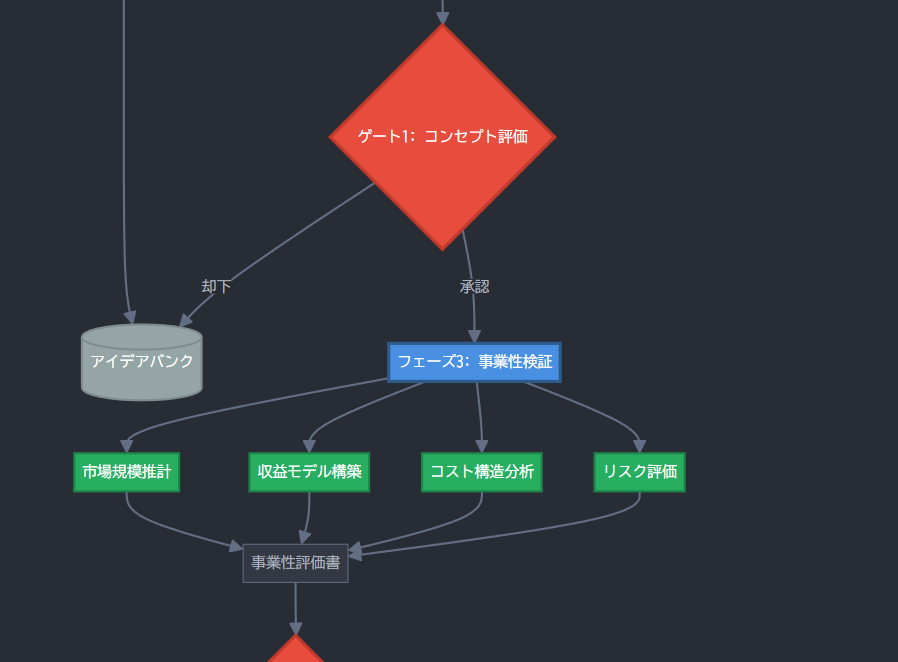
↓こういうのが資料に入れられると、だいぶイメージ変わるでしょう?


Claudeでの図解作成、やり方は?
やり方、実はめちゃくちゃカンタンです。
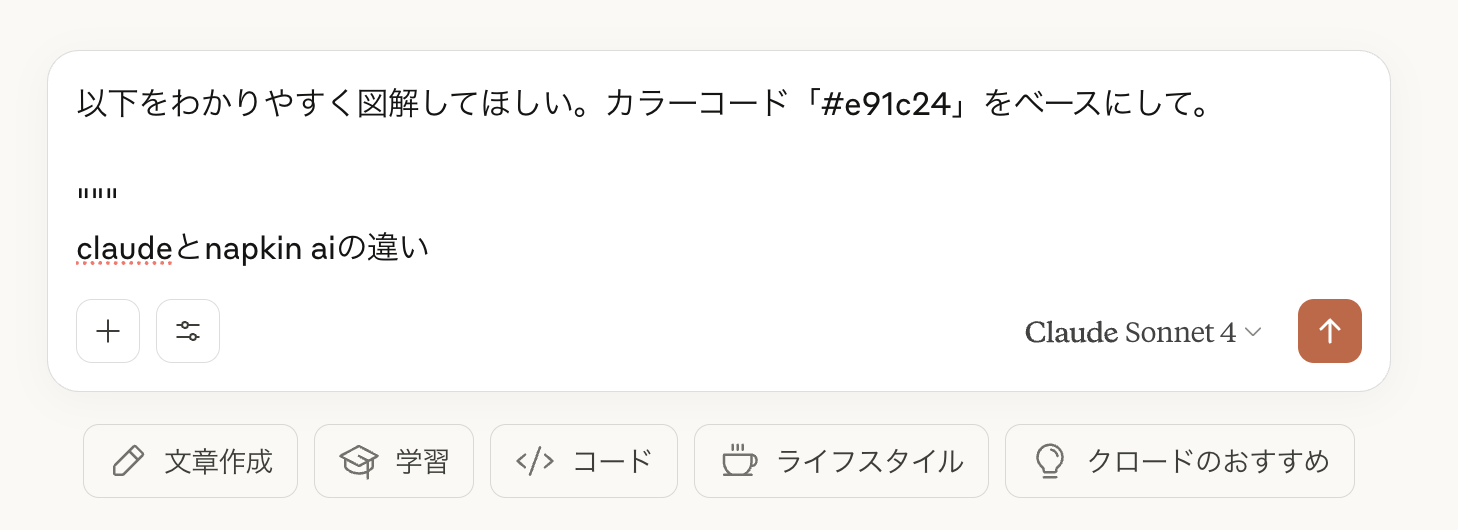
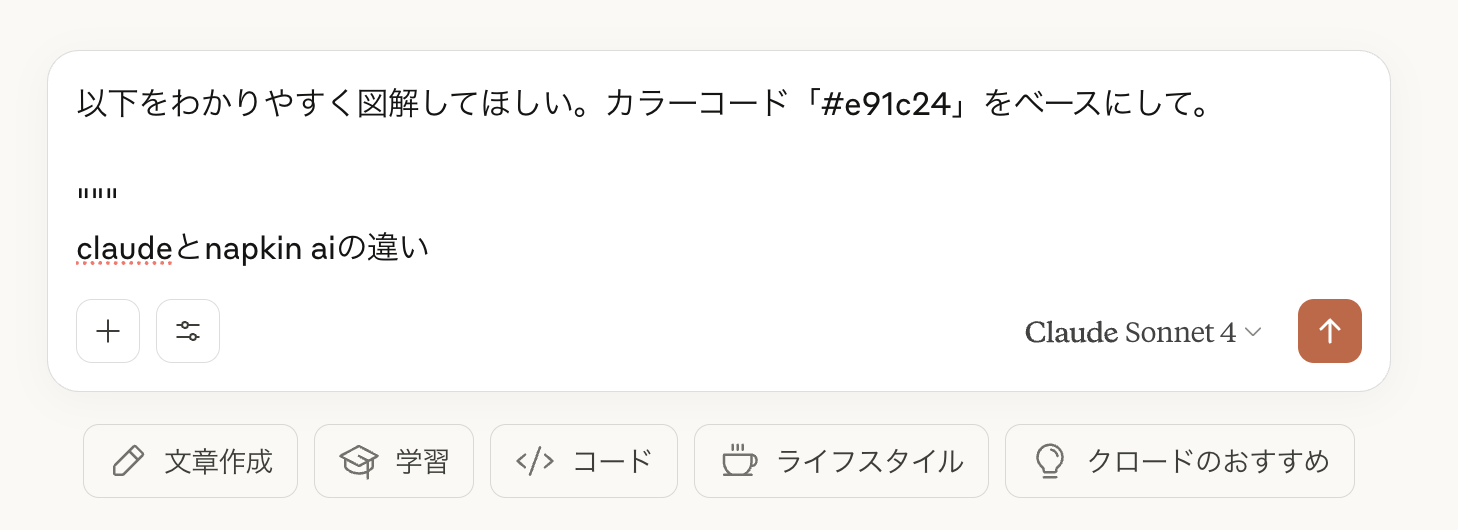
プロンプトはこれだけ。
===
「以下を図解にして」
===
以上。
拍子抜けかもしれませんが、これだけでもなかなかのクオリティがでます。
たとえば、自分が考えたアイデアや構成、仕事の流れなどをその下に箇条書きで書いて送るだけ。
すると、Claudeがびっくりするくらいわかりやすい図解構造を出してくれます。
たとえばこんな感じ。
「以下を図解にして」
・Webライティングの流れ
・リサーチ → 設計 → 執筆 → 校正 → 公開 → 分析
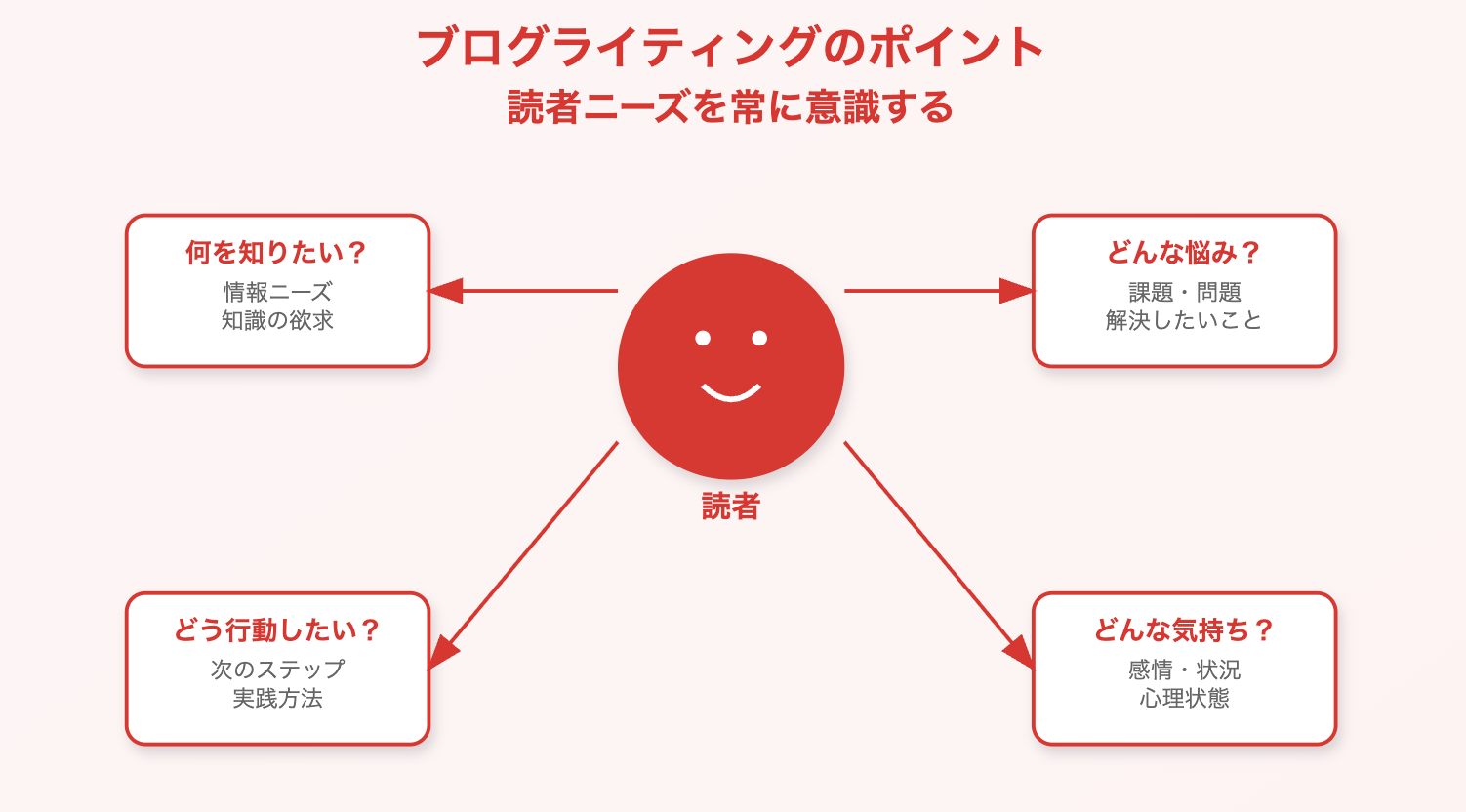
・ポイント:読者ニーズを常に意識する
これでClaudeは、「矢印型のフローチャート構造」「各ステップに解説」などをきれいに整理して返してくれます。



コピペしてPowerPointやCanvaに落とし込むだけで、立派な図解資料が完成しちゃうのです…!
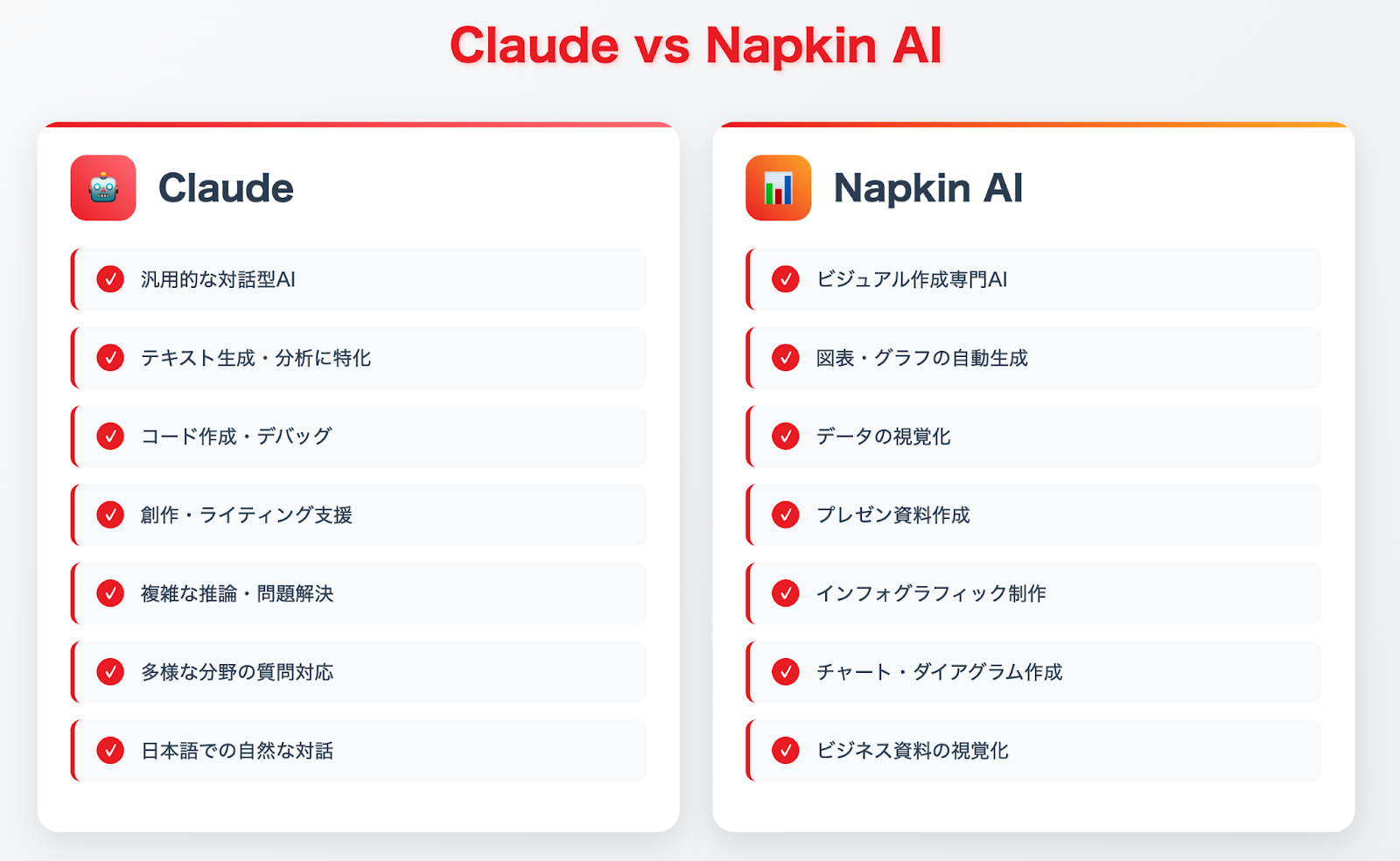
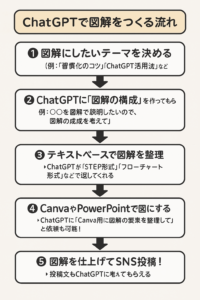
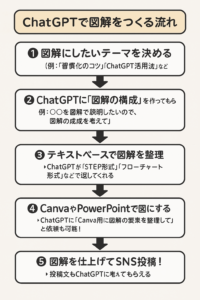
これが


こうなる


どう思いますか?
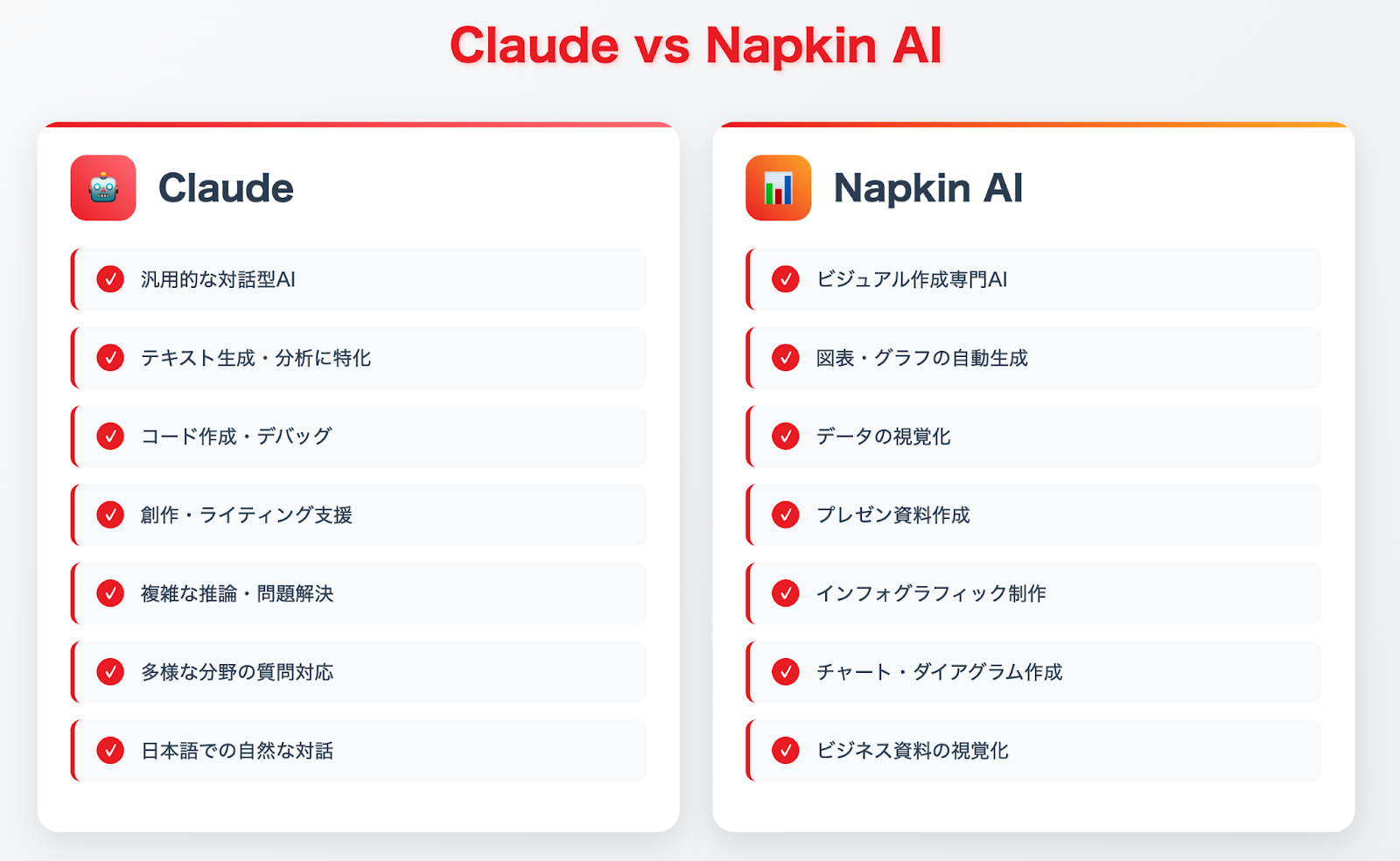
これをCANVAで作ろうと思えば、
- それぞれアイコン探し
- 背景作成(白バックにオレンジのライン)
- 背景にシャドウつける
- チェックマークのアイコン探し
- グレーのボックスをオレンジの枠に被せる
- 文字入れ、フォント探し
- 全体の整列、マージン調整
これだけの工数がかかります。
慣れてる人なら10分くらいかもしれません。
でも僕は「そもそもそういうデザインを作ろうとしない」ものが1~2分そこらで作り出せるわけです。
「あの人資料作成上手いよね」とか、もう過去の話になる日も近いのかもしれません…。
よくおすすめされる「napkinAI」じゃだめなの?


よく「図解ならnapkinAIがおすすめ」と言われます。
それ、たしかに正しいです。
napkinAIも図解ツールとしては優秀。しかもカンタンで早いので、各所でおすすめされるのは納得です。



ただ、ぼくは今はあまり使ってません。なぜなら…
napkinAIで作った図って「napkinっぽい」んですよね…。
「あ、これnapkinで作ったな」ってすぐわかるレベルで。
つまり、独自性が出しづらいんです。
それゆえにクライアント案件やプレゼンでは、ちょっとチープな印象になることも。
実際、先日プレゼンの際にみた資料が、競合2社とも明らかにnapkinでつくられた図解でした。
あとで担当の方から「私はツールに詳しくないのですが、あの図解は流行ってるんですか?」と聞かれたのです。
その点、Claudeは「自分の思考を整理して図にしてくれる」ので、オリジナリティがちゃんとある。 そこが気に入ってます。
無料のAIで図解してみた結果
実際にClaudeを使って図解を作り始めてから、作業の効率が劇的に変わりました。
これまで1枚の図解を仕上げるのに、アイデアを練って構成を考えてデザインを整えるまでで、だいたい1〜2時間かかっていたんです。
それが今では、Claudeに内容を渡して1〜2分後には図の構造が返ってくる。
しかも、めちゃくちゃ整理されていて、自分では思いつかなかった視点が含まれていたりもします。
あとは自分好みに微調整するだけでOK。



作業時間はざっくり半分どころか、10分の1以下になりました
さらに驚いたのは、社内やクライアントの反応です。
「この図わかりやすいですね」
「センスありますね」
なんて言われることが増えてきたんです…!



内心、複雑ですw
自分で手間暇かけて作っていた頃より、AIと作ったほうが伝わるって…
と思いつつ、いまでは完全にAI図解に頼っています。
効率も質も上がるなんて、使わない理由がなくなりました。
無料でAIを図解するときのコツ
実はもうひとつ、Claudeで図解を作るときにおすすめのテクニックがあります。
それが、「キーカラーを1つだけ指定しておく」ということ。
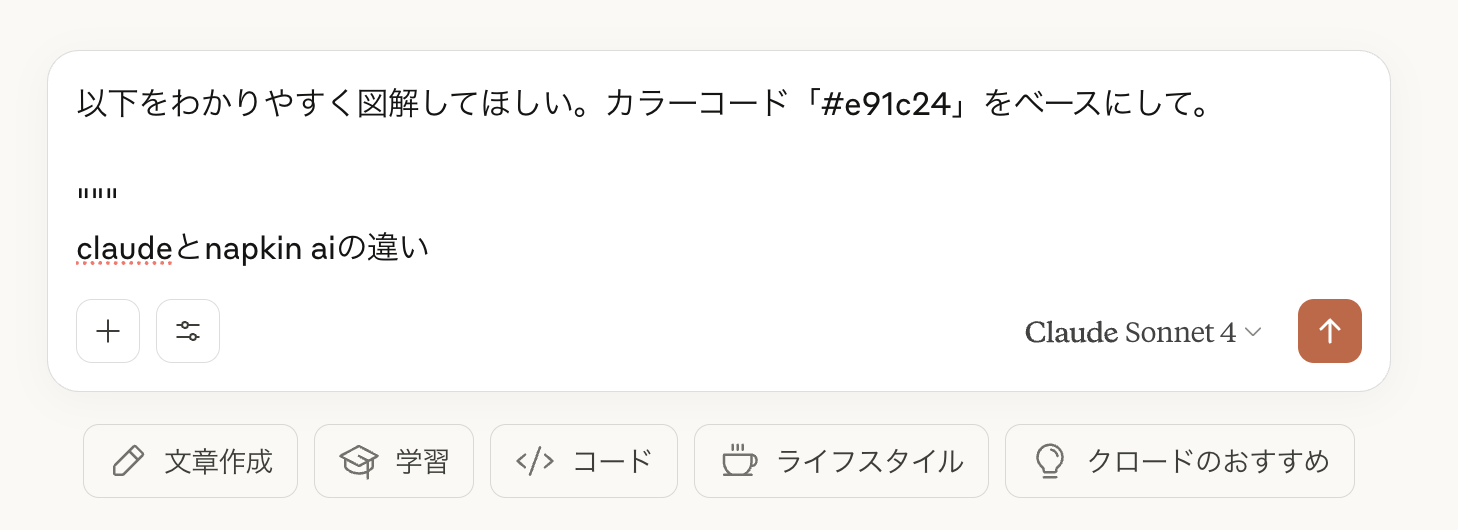
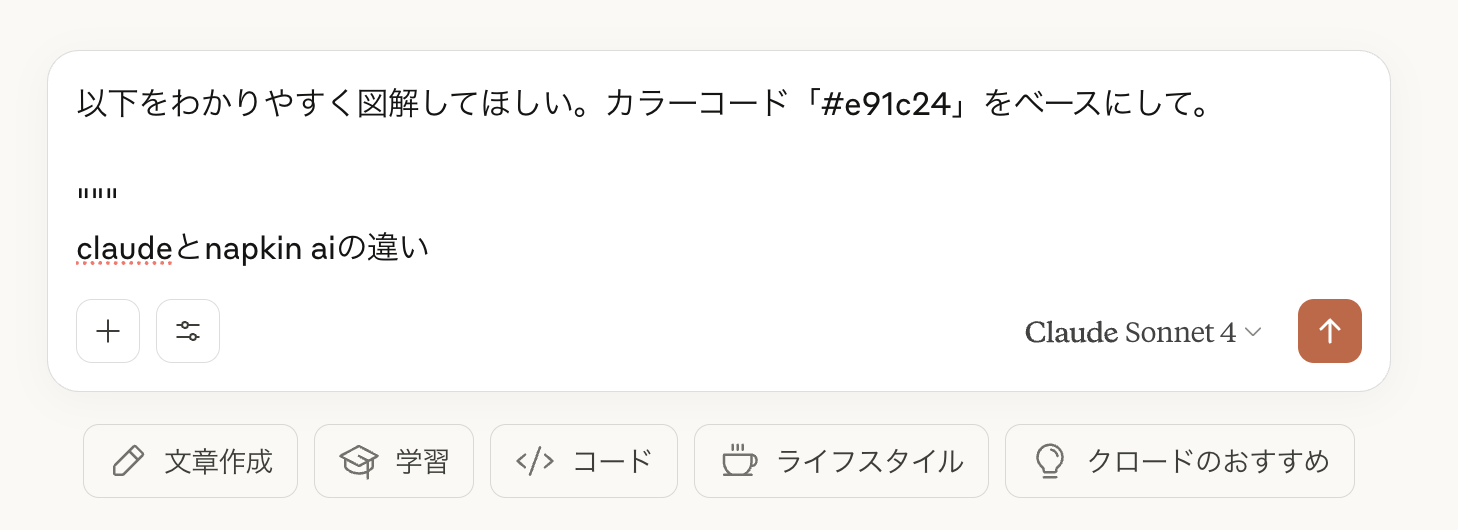
先ほどの指示画像で、ちょっと不思議に感じたかもしれません。


この指示でいうと、「#e91c24」というのがカラーコードです。
逆に、AIに完全におまかせしてしまうと、「よくあるAIのテンプレ」みたいな、ちょっと個性に欠ける見た目になりがち。
キーカラーをひとつ伝えてあげるだけで、「AIで作った感」をぐっと抑えて、オリジナリティを演出できます。
カラーコードがわからないときでも、ざっくりと色を指定するだけで出力のクオリティ(図解の統一感)がグッと高まります。
無料でも、AIは十分に使える
この体験から、ひとつの学びがあります。
「無料だから」とあきらめる前に、ちゃんと試すこと。
世の中には「有料こそ正義」みたいな空気もあります。実際に有料にしたほうがいいこともあるのですが、AIに関しては「無料で十分使えるもの」が確実に存在します。



AI業界のポジション取りは熾烈なだけあって、無料でできる範囲が思いのほか幅広かったりしますね
だからまずは使ってみて、より必要性を感じたら、そのタイミングで有料にすればOK。なんでもかんでも初めから有料にする必要ってまったくありません。
その代表が今回のclaude(クロード)。
実際に無料で図解作成が出来ちゃってますし、AI活用として間違いなく試す価値があります!
今日からできるAI図解作成の始め方
ということで、最後に、この記事の要点をまとめておきます。
- 「無料の図解作成」ならクロード(Claude)がおすすめ
- 使い方は「以下を図解にして」とプロンプトを投げるだけ
- 無料モデル(Sonnet)でも十分高品質
今すぐ試してみたい方、Claudeは以下から無料で使えます(日本語もOK)。


リンクをクリックすると飛びます👉 https://claude.ai
ぜひぜひ、これを読んでいるあなたもclaudeに登録して、さっきのプロンプト
「以下を図解にして」
をコピペして、まずは自分のアイデアを投げてみてください。(回し者みたいになってますが1円ももらってません笑)
たぶん、思います。



えっ、これ…無料でいいの?って。
余談ですが、有料版のOpus4だと、こんなものが出せました。
プロンプトは、これだけ。




クリックで飛びます👉️https://claude.ai/public/artifacts/fbe297f4-aefd-433e-ae46-3ade512cf82a
ということで、
あなたの資料作成(図解)が、もっと速く、もっと伝わるものになりますように。
ではでは!
AIが身近になるように、またブログを書きたいと思います!
ちなみに、図解のテイストによってはGPTも結構強みを発揮したりします。
特にこっちは広告バナー画像や、漫画図解などへの対応がメキメキ進んでるので、こちらもチェックしてみて下さい!











コメント